画像 csssyntaxerror missed semicolon 457124-Csssyntaxerror missed semicolon
· Nonetheless, there are certain situations where semicolons come in handy Running Scripts from Shell The most commonly encountered one would be to run a short script from the shell using python c '' We need to type many expressions separated with semicolon because we can't use indentation here Take a look python c 'import math;Semicolons are not required after block statements or function declarations The specification makes it clear where semicolons are necessary For example, here's the grammar for variable declarations VariableStatement var VariableDeclarationList; · Hi all Is a semicolon required at the end of a css statement?

Webpack Webpack Gitter
Csssyntaxerror missed semicolon
Csssyntaxerror missed semicolon-Update Laravel Mix to the latest version ( npm update laravelmix or yarn upgrade laravelmix latest) Nuke your dependencies, and reinstall from scratch rm rf node_modules && npm cache clear && npm install Check your packagejson file, and ensure that there are no old Laravel Elixir dependencies that might be interfering with Mix > · Which basically means a semicolon will be added at the end of the file if it's missing one 3 There are certain places in the grammar where, if a line break appears, it terminates the statement unconditionally and it will add a semicolon One example of this is return statements function getCheese() { return { cheeseType "Gouda" } } This would trigger ASI and result in




Tips For Debugging Html Css Article Treehouse Blog
· Restrict stylelint to only css and scss files I'm trying to configure stylelint to only lint my CSS and/or SCSS files I'm extending stylelintconfigrecommended but by default it seems to be processing loads of other files as well as the css and scss ones I want to lint Examples of files I don't want to includeA complete log of this run can be found in npm ERR!Laravel Mix Version laravelmix@6011;
I'm getting the following errors Uncaught TypeError Cannot read property 'call' of undefined (in manifestjs) Uncaught TypeError __WEBPACK_IMPORTED_MODULE_0_vue___defaulta is not a constructor (in masterjs) Not sure if I'm doing something wrong I laid out the setup the the comments below This occurs when using npm run dev and npm runExpected Outcome compiled running landing page Actual Outcome failing on compilation step with error Syntax Error ModuleBuildError Module build failed (from · Steps To Reproduce Run laravel new laravelmix Run yarn add babelpluginsyntaxdynamicimport dev Run yarn add moment Create a babelrc with the following content { "plugins" "syntaxdynamicimport" } Run yarn
· stylelint Unknown word (CssSyntaxError) with scss variables #3669 Closed BiosBoy opened this issue Sep 13, 18 · 11 comments Closed stylelint Unknown word (CssSyntaxError) with scss variables #3669 BiosBoy opened this issue Sep 13, 18 · 11 comments Comments Copy link BiosBoy commented Sep 13, 18 • edited Clearly describe the bug I'm using theHovering the mouse over a triangle will tell you if there's a missing semicolon or an unnecessary one You can generally trust those warnings until you develop an intuition of where to use semicolons and where not to Some consider it a good habit to terminate each statement with a ;This is probably not a problem with npm There is likely additional logging output above npm ERR!




Colorio Examples Codesandbox



Postcss Api
Failed at the @ production script npm ERR! · Hey everyone, I have a Laravel Tailwindcss Vuejs Vue Router Vuex project that heavily uses lazy loading etc While npm run watch / dev · Eugen Kiss Jul 16, 18 · 4 min read "Just use semicolons It's a little thing and makes code safer" NO!




コードフォーマッター Prettierでhtml Css Jsのコードを整形してみた クモのようにコツコツと




How To Fix Problems Between Google Fonts And Slow Website Speed
· Which version of stylelint are you using? · 问题描述 报错无法通过 问题出现的环境背景及自己尝试过哪些方法 vuecli脚手架环境中 相关代码 // 请把代码文本粘贴到下方(请勿用图片代替代码) {代码} · Laravel Mix Version 4015 Node Version v1041 NPM Version 690 OS OSX 1012 Sierra Description When trying to complile 2 different js and a




Discussion Between Eggroll And Kendall Weihe 16 07 18




Stylelint Webpack Plugin Bountysource
Node Version (node v) v1580NPM Version (npm v) 752OS Zorin OS 153;Is a symbol commonly used as orthographic punctuationIn the English language, a semicolon is most commonly used to link (in a single sentence) two independent clauses that are closely related in thoughtWhen a semicolon joins two or more ideas in one sentence, those ideas are then given equal rank Semicolons can also be used in place of622 How are you running stylelint CLI, PostCSS plugin, Node API?




Webpack Webpack Gitter




Angular代码风格 知乎
· You missed the firstIn this example the closing curly bracket is missing Duplicated CSS property Note If you are moving this CSS from somewhere the last occurance of the property is the one that applies Missing quotation mark Obviously this is what you want to see If you are copying CSS from another source and are having parsing errors, the first thing to check is the final semicolon An– that makes your code a little easier to parse, and to compress if you remove line breaks you



Css In Js Semicolon Missing In Template Literal Interpolation Issue 35 Prettier Prettier Github




I Keep Getting Missing Semicolon Error In React Stack Overflow
Preprocessing languages like Sass and Less offer a syntax feature called nesting This can be convenient, but note that when these preprocessors run andCLI, PostCSS plugin and via sublimetext · Exit status 1 npm ERR!



Angular代码风格 简书



How To Suppress Csssyntaxerror Issue 2215 Stylelint Stylelint Github
· The next CSS file generated inside wpcontent/litespeed/ccss/ should show the real CSS file which has the syntax error Fix the syntax error in the CSS file indicated, and Purge Critical CSS Reenable CSS Minify and CSS Combine · Hi, Could you please try this 1 go to DEBUG tab in LSCWP setting add LSCWP server IPs, and your IP set log level to Advance Now set CCSS to foreground Purge all , purge CSS , access your homepage, which may delays few seconds due to foreground generation , after you have successfully loaded homepage, regardless if CCSS is generated , now go back to · vue出现 Missing semicolon错误,解决办法 用vscode开发vue项目,运行时出现Missing semicolon报错通过命返回的错误可以看到,它提示我们是Appvue十一行有问题,少了分号导致将分号添加,再运行项目则正常。




Blue Bootstrap3 Css Csdn




Express Vue Bountysource
· We will reproduce errors that are caused due to the missing semicolon and provide the correct syntax for these statements Well, let's start Common table expression (CTE) using semicolon terminator The first statement that we will discuss is the TSQL for creating a common table expression (CTE) The TSQL below simply selects numbers from 1 to 100 using CTE WITHThe fact that people get worked up about semicolonsThe semicolon is clearly required by this production Now compare that to the grammar for a block statement Block {StatementList




Tips For Debugging Html Css Article Treehouse Blog




Express Vue Bountysource
· There is nothing wrong with the semicolons in that code If you want to be absolutely sure though, run it through jslintcom For example, it · sass compiled my CSS just fine, but I also had postcsscli processing my CSS with a couple plugins and it kept complaining about CssSyntaxError missed semicolon After troubleshooting for a while (running code through a linter, removing code, recompiling, etc) I discovered the issue was where I was mapping some of my Sass variables to CSS custom · Re DO statements missing semicolon Posted 0437 PM (1376 views) In reply to minitt01 The key to removing the semicolon is



Fossasia Open Event Frontend Gitter




Tips For Debugging Html Css Article Treehouse Blog
· # sasslint config generated by makesasslintconfig v012 # # The following scsslint Linters are not yet supported by sasslint # DisableLinterReason, ElsePlacement, PropertyCount, SelectorDepth # SpaceAroundOperator, TrailingWhitespace, UnnecessaryParentReference, Compass* # # The following settings/values are unsupported byThere is a semicolon (;) missing somewhere be terminated with semicolons Some of them are affected by automatic semicolon insertion (ASI), but in this case you need to provide a semicolon, so that JavaScript can parse the source code correctlyThe semicolon or semicolon;




Standalone Mix Is Resulting In A Unknown Argument Laravel Mix




Vue Js Css エラー Qiita
· ghost changed the title Weird error "missed semicolon" with SASS syntax Weird error "missed semicolon" withsass syntax on Jun 15, 17 AndrewHaine mentioned this issue on Jul 18, 17 Should use webpack stylelint plugin forEnjoy the videos and music you love, upload original content, and share it all with friends, family, and the world onPrechecker results error (32 errors/2 warnings) => phplint (0/0), phpcs (0/1), js (0/0), css (2/0), phpdoc (29/0), savepoint (0/0), thirdparty (0/0), grunt (1/1




What Went Wrong Troubleshooting Javascript Learn Web Development Mdn




Why Jshint Is Throwing Error Missing Semicolon On Assync And Await And The Code Works Well Learnjavascript
(#1) Expected a trailing semicolon (declarationblocktrailingsemicolon) (#1) Expected a trailing semicolon (declarationblocktrailingsemicolon) (#1) Expected single space after "" with a singleline declaration (declarationcolonspaceafter)Description LiveReload has problems, even on aAlso, when jQuery is imported with Webpack, it doesn't set windowjQuery or window$ variables, but returns a constructor So you need to export jQuery and $ variables from the file There are steps to include jquery locally using the src directory and Webpack 1




Vuejs Vue Gitter



Bug Report 升级webpack V4后 打包报错 Csssyntaxerror Css Input Missed Semicolon Issue 78 Airyland Vux Loader Github
· CSDN问答为您找到CssSyntaxError Missed semicolon相关问题答案,如果想了解更多关于CssSyntaxError Missed semicolon 技术问题等相关问答,请访问CSDN问答。/05/21 · typescript CssSyntaxError Missed semicolon in production environment Stack Overflow 0 I am trying to run the npm build ie "webpack mode=production config/config/webpackconfigprodjs" on our project I have added bootstrap fileIt works fine and doesn't throw an html error nav li li {background #e4e4e4} Can I get rid of all spaces within { } brackets?




Could Not Parse Content For Bootstrap Min Css Map Unexpected Token In Json At Position 0 Code Example




Error Lint In Cjs File By Default Issue 160 Stylelint Vscode Stylelint Github
BREAKING CHANGE The request 'process/browser' failed to resolve only because it was resolved as fully specified (probably because the origin is a '*mjs' file or a '*js' file where the packagejson contains '"type" "module"') The extension in the request is mandatory for it to be fully specified · Missing a closing brace is a bit worse in that it's likely to mess up the rest of the entire CSS file unless it somehow finds a double closing brace and can resolve that first missing one Overall point braces are very important!(#172) Missing semicolon (babel/semi) (babel/semi) (#172) Closing curly brace should be on the same line as opening curly brace or on the line after the previous block




Moodle In English Grunt Css



How To Lint Your Sass Css Properly With Stylelint Creative Nightly




D3 Cam02 Examples Codesandbox




Vue Js Css エラー Qiita




How To Fix Problems Between Google Fonts And Slow Website Speed




3 Implementing A 1 Pixel Border On Different Devices Programmer Sought




一石二鳥 ベンダープレフィックスをブラウザ上で追加し Cssのミスも指摘してくれる Autoprefixer Co Jin




How To Solve Semi Colon Expected Warnings Css Semicolonexpected Stack Overflow



Pikeas Profile Githubmemory



2




コードフォーマッター Prettierでhtml Css Jsのコードを整形してみた クモのようにコツコツと



コードフォーマッター Prettierでhtml Css Jsのコードを整形してみた クモのようにコツコツと




Pikeas Profile Githubmemory



Error Npm Run Production




Rfs 9 0 0 Theming Postcss Plugin




Compiled Assets Table Has Some Problems Laravel Mix



Missed Semicolon Error In Combination With Dynamic Components And Moment Js Laravel Mix



Assets Building Broke After Upgrade To Laravel Mix 4



Link Springer Com Content Pdf 10 1007 2f978 1 4302 2621 5 Pdf




Discussion On Appwork Bootstrap 4 Template Ui Kit By Uxpowered Page 17 Wrapbootstrap




Predadora Sexual Direitos Autorais Delito



Csssyntaxerror Missed Semicolon Issue 216 Cretueusebiu Laravel Vue Spa Github




V6 0 0 Beta 14 Vuejs Vue Loader Shadowmode Laravel Mix




Minify Multiple Input File With Postcss



Gulp Build Error Missing Semicolon Issue 42 Nvisionative Nvquicktheme Github



Csssyntaxerror In Non Existent File When Running Gatsby Build Issue Gatsbyjs Gatsby Github




Electron React Webpack Boilerplate Npm Package Snyk




Mix Inproduction Is False With Production Flag Set Laravel Mix



2




Remember Once Vue Js Npm Css Loader Error When Run Dev Programmer Sought




A Pen By Dave Buckthorpe




Vuejs Vue Gitter



Vuejs Vue Gitter




How To Fix Problems Between Google Fonts And Slow Website Speed




Can T Find Path Laravel Mix




オンラインツールでcss Bundle V2 Cssから必要な 必要だと思われる Cssを抽出してみました すたすた式




Postcss Api




How Do I Fix This Missing Semicolon Syntax Error In Javascript Stack Overflow




Install All Dependencies At Once Laravel Mix



Infinity Theme Problem With Sublime Linter Technical Support Sublime Forum




3 Implementing A 1 Pixel Border On Different Devices Programmer Sought




Atom 1 13 Update Non Functional 2 By Dbetebenner Support Atom Discussion




Angular代码风格 知乎




Can T Copy From Node Modules When Version Is Active Laravel Mix



Optimize Css Assets Webpack Plugin Npm



Weird Error Missed Semicolon With Sass Syntax Issue 95 Webpack Contrib Stylelint Webpack Plugin Github




Predadora Sexual Direitos Autorais Delito




3 Implementing A 1 Pixel Border On Different Devices Programmer Sought




Lint Your Css With Stylelint Css Tricks




Error In Compilation Syntax Error Modulebuilderror Module Build Failed From Node Modules Less Loader Dist Cjs Js Ant Design Landing



Missed Semicolon Error In Combination With Dynamic Components And Moment Js Issue 1968 Jeffreyway Laravel Mix Github




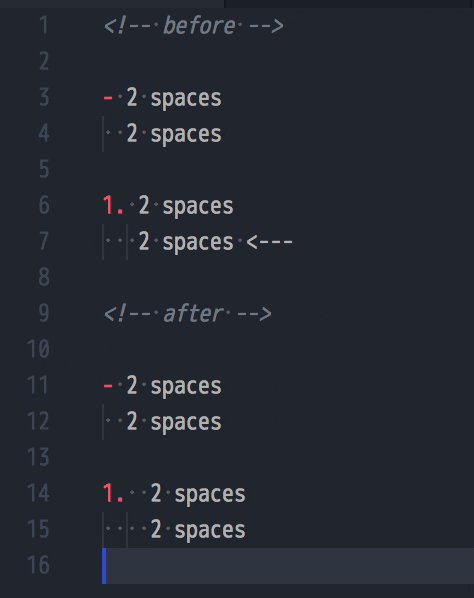
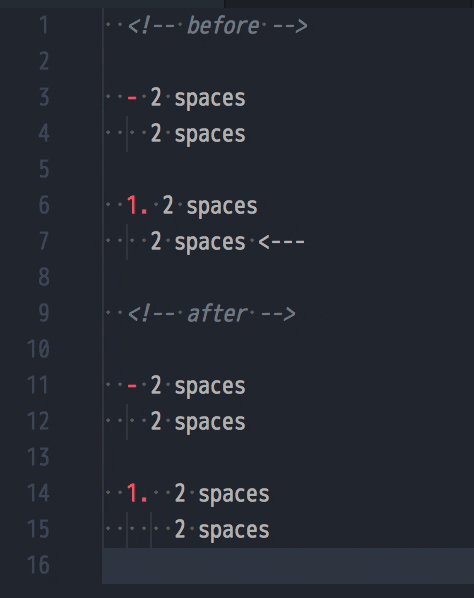
Postcss Template With Postcss Short




Predadora Sexual Direitos Autorais Delito




Webpack Webpack Gitter




Safari And Duplicate Property Display




Google Fonts Ibm Plex Sans And Left Right Arrows Rendering



2



Pikeas Profile Githubmemory




Laravel Mix Bountysource




Predadora Sexual Direitos Autorais Delito



Parcel Optimizer Cssnano Missed Semicolon Issue 5536 Parcel Bundler Parcel Github



How To Use Stylelint With Css In Js The Startup




Compiling Rails Reactjs Not Working In Production Heroku But Working Locally Csssyntaxerror Missedsemicolon Stack Overflow




Error En Produccion De Importaciones Dinamicas Stack Overflow En Espanol



2



Csssyntaxerror Missed Semicolon Possible Solution Issue 2375 Jeffreyway Laravel Mix Github




Postcss Xu Wenliang




Predadora Sexual Direitos Autorais Delito



Link Springer Com Content Pdf 10 1007 2f978 1 4302 2621 5 Pdf



Vuejs Vue Gitter




Prettier 1 11 Css Fixes And New Typescript Feature Support Prettier



Postcss Loader Npm



Sass Lint Not Working With Sass Tab Syntax Issue 4 Sasstools Sass Lint Github




How To Use Stylelint With Css In Js The Startup



コメント
コメントを投稿